Python初心者必見!!Visual Studio Codeの導入
こんにちは、ゆうきです。
今回は最近注目を集めている、Visual Studio Codeについてお話していきます。
最後のまとめには、実際にVisual Studio Codeを使った簡単なプログラムを書いているので是非試してみてください!

Visual Studio Codeとは
まずはじめに、Visual Studio Codeとは、Microsoftが提供する高機能なエディタです。
通称はVSCodeと言います。
以下の画像がVSCodeのホームです。(僕のVSCodeのデザインは赤ですが、デザインは変えられるので絶対にデザインは赤にしないといけないわけではありません。)

他のエディタとの違い
エディタとは何か
エディタというと、広い意味では「編集するためのツール」となり、テキスト(文字)だけでなく、画像や動画、音声などを編集するための様々なエディタが存在しますが、
プログラミングの世界においては、エディタと言えばコードを書く場所の「テキストエディタ」のことを指します。
エディタは、プログラマーが最も頻繁に使用するツールであり僕も使わない日は無いと言って良いほど日常的に使用しています。
プログラマーにとってのエディタは、野球選手にとってのグローブのようなものです。
頻繁に使うツールだからこそ、自分に合った使いやすいエディタがベストです。
他のエディタとの違いは何か
数あるエディタの中からVisual Studio Codeをおススメするのには、もちろん理由があります。それを今からお話していきます。
VSCcodeと他エディタとの違いは、多様な機能にあります。
まずVSCodeのエディタとしての機能としては、基本的な機能は一通り備わっているかと思います。
基本的な機能に加え、デバックやGit連携ができたり、拡張機能で新しい機能をインストールしてくることで追加することもでき、自分の使い方にあったカスタマイズが可能です。
関数等に色付けしてくれたり、コーディングするにあたって補助となる機能もバッチリです。
さらにUMLやマークダウンのプレビュー機能もついていて、資料を作成する際にも活用できます。
つまりエディタの機能に加え、開発に必要な機能が上乗せされたものがVSCodeです。
さらにVSCodeは動きが早い点も魅力です!

以上の事をまとめると、
といった所が他のエディタとの違いと魅力かと思います。
VSCodeでPythonを動かす手順
それでは実際にVSCodeでPythonを動かすまでの手順を紹介します。
ここではWindowsで導入する手順を説明しますが、他のOSでもそれほど差異はないので、是非ご覧ください。
VSCodeをインストール
VSCodeは下記から移動してダウンロードしましょう。
https://code.visualstudio.com/download
VSCodeでPythonの機能を使うには、Pythonをインストールしなくてはいけません。(インストール方法はめちゃめちゃ簡単です。)
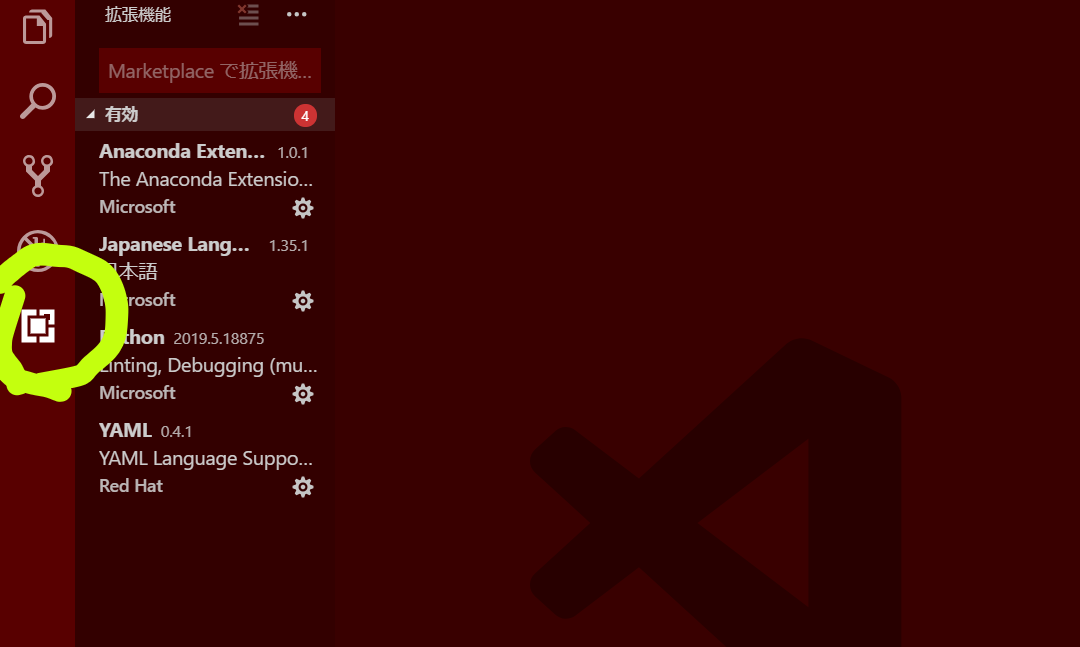
まずVSCodeをインストールしたら、VSCodeを開き左端のアクティビティバーの一番下にある拡張機能画面を開きましょう。

僕の環境では既にいくつかの機能がインストールされていますが、導入したての人の環境では何も表示されていません。
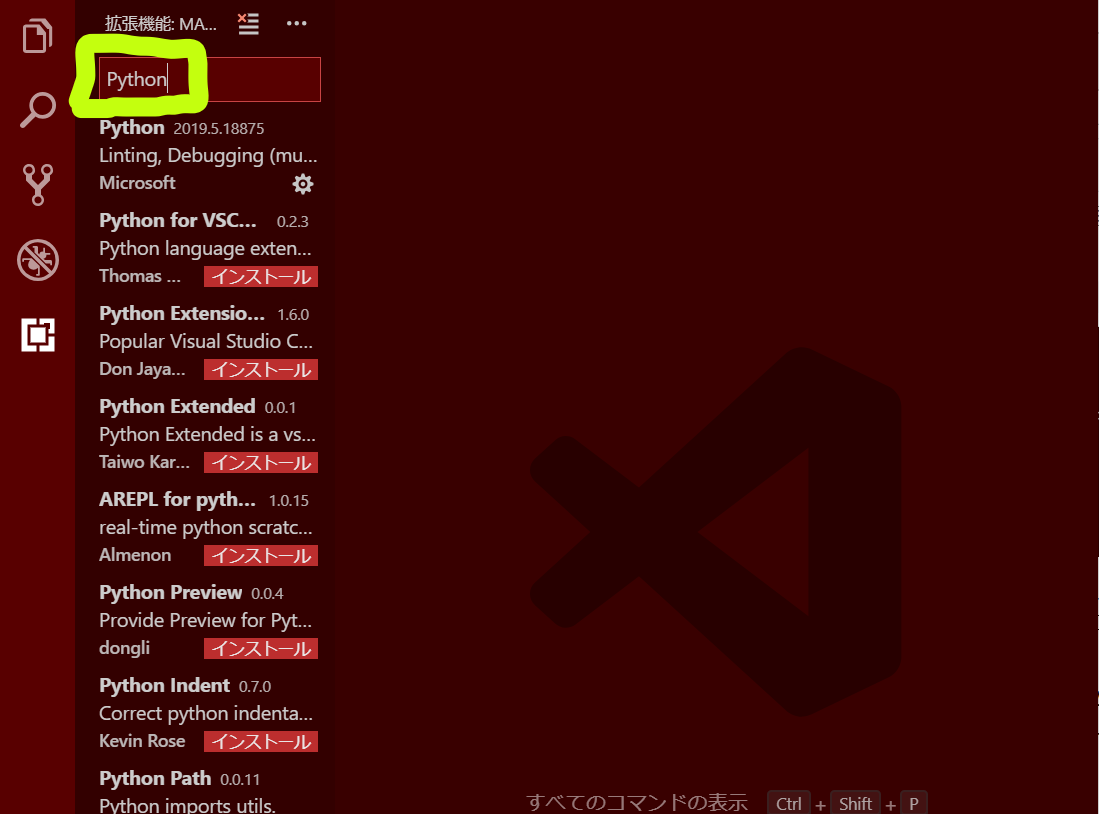
ここで入力箇所に「Python」と入力してください。
こうすることで、Pythonに関連したインストールできる機能一覧が表示されます。

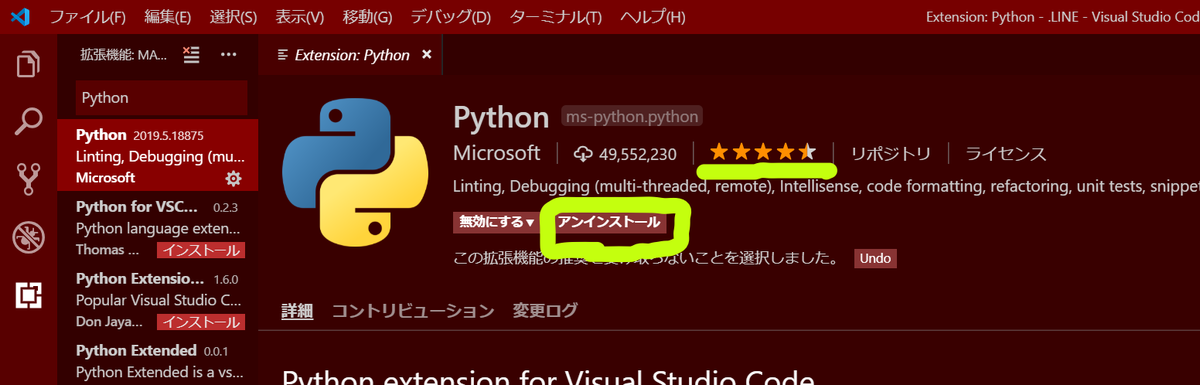
ここでは、星マークがついている一番上の「Python」を選択しましょう!
そしてインストールボタンを押し、インストールを実行します。(僕の画面だとアンインストールになっています。)
インストールが完了したら環境の準備は完了です!

せっかくなんでついでにVSCodeを日本語設定にしましょう!
さっきの入力箇所に戻って「Japanese Language Pack for Visual Studio Code」と入力してください。(入力する文字が長いですが頑張ってくださいw)
そして一番上のものを選択し、インストールすると日本語化が完了します。

Pythonを実行させるための裏技
普通の場合Pythonを実行する際は、「ファイル」➡「ファイルを開く」➡「コードを書きたいファイルを選択」でPythonは実行されますが、
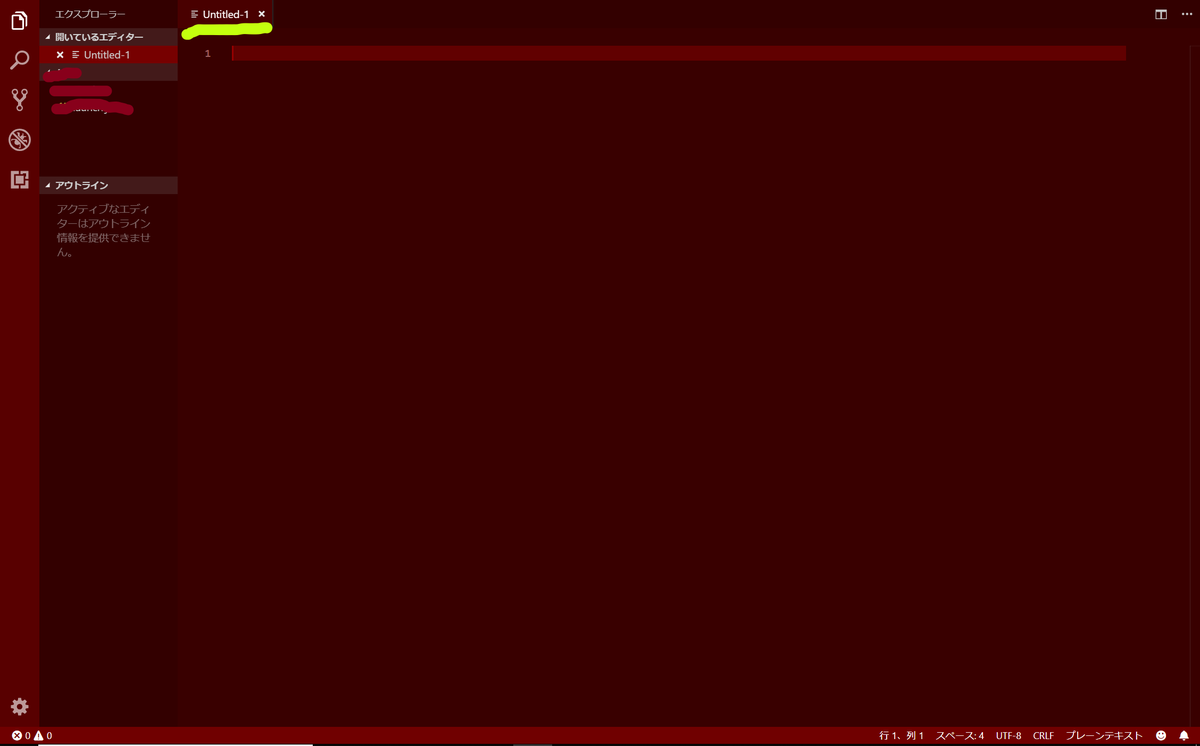
今Pythonを実行させたいファイルがない場合、ホームの画面に戻り、何もない画面をダブルクリックすると新しいファイルがでてきます。


まとめ
VSCodeは様々な機能があるので、
VSCode1画面だけで沢山の作業をこなすことができるようになります。
そこで、せっかくなので一緒に簡単なプログラムを作りましょう!
Step1 僕が教えた裏技を使って、VSCodeに新しいファイルを作る
Step2 右下の「プレーンテキスト」をクリックして言語を「Python」に選択する
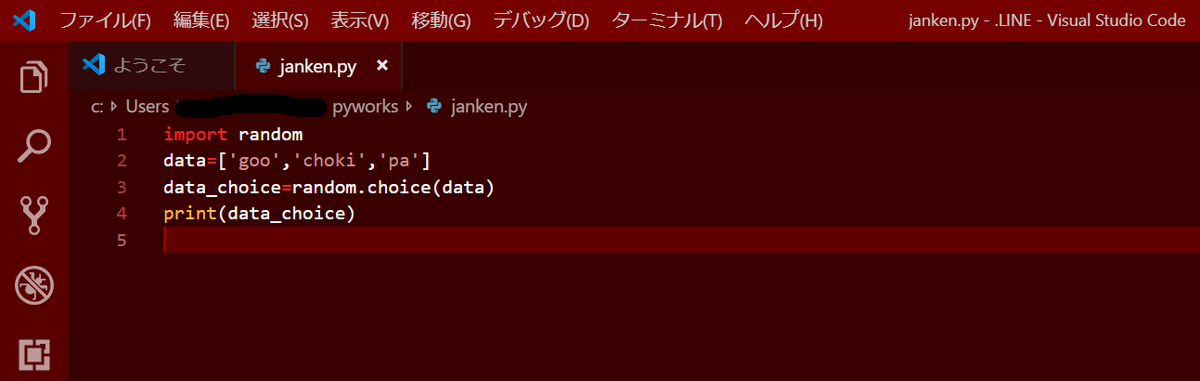
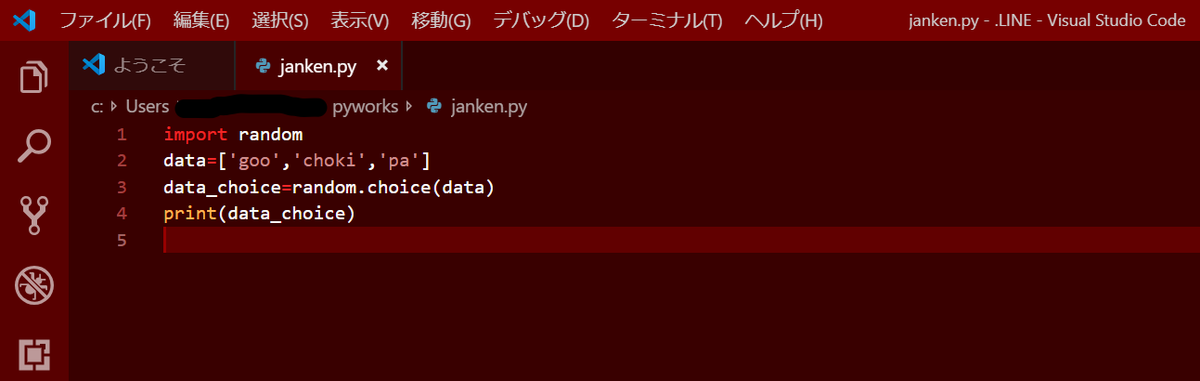
Step3 import random
data=['goo','choki','pa']
data_choice=random.choice(data)
print(data_choice) と書く(最後クリック忘れないように!)
Step4 「ファイル」➡「名前を付けて保存」を押し、ファイル名は「janken.py」、保存先は「PC」➡「C:」➡「ユーザー」➡「(ユーザー名)」に保存する
Step5 VSCodeの「ターミナル」➡「新しいターミナル」を開く
Step6 python janken.py と入力しEnterキーを押す
どうなりましたか?
「goo」か「choki」か「pa」いづれか1つが出てきたら成功です!!
下に成功の画像を貼っときます。
エラーになった人はもう一度コードや保存先、ファイル名を確認してください。
確認の仕方は、VSCodeのホームに戻って「ファイル」➡「ファイルを開く」を押して、保存先にいけば自分が保存した「janken.py」というファイルがあるので、それをクリックすれば確認できます。
僕も最初この簡単なプログラムを成功させることさえ難しくて、成功しない原因をずっと考えてたので、エラーになった人や難しいと思った人も諦めず頑張りましょう!
諦めずに頑張っていれば、本当に結果はついてきます。



現在、プログラミング初心者の方限定にたった数日でHTML・CSSを攻略したい人を募集しています。
*ただし本気で取り組む方のみ
詳しくはこちらの記事をご覧ください。