【超初心者向け!】CSSとは??
こんにちは!ゆうきです!!
・CSSって何?
・CSSを勉強しておくとどう役立つの?
こんな感じの超初心者向けに「CSSとは何か」について解説します。
これからWebデザインを勉強したいという方や、今さらCSSが何かなんて人に聞けないよという方はぜひご参照ください。

基本中の基本!CSS(スタイルシート)とは
CSSは“Cascading Style Sheets” の略でスタイルシートとも呼ばれます。
HTMLは文字やフレームでサイトの骨組みを作るものでしたが、CSSはその骨組みをデザインし、サイトの見栄えを整える役割を担っています。
なので、あなたが普段見ているWebサイトはすべてHTMLとCSSの組み合わせで構築されいることになります。
CSSが実装されたサイト
実際にこのブログをHTMLのみの見え方とCSSが実装された見え方で見比べて見たいと思います。
・HTMLのみのサイト

・HTML +CSSが実装されたサイト

CSSファイルの書き方【ファイル準備から実装まで】
・CSSファイルを準備する
なんでもいいのでテキストエディタを開き、ファイル名を[style.css]で保存しておきます。
これでファイルの準備は完了です。
・CSSを書く
ファイルの準備ができたら実際にCSSを書いてみましょう。
前述の通り、CSSは【HTMLで構成されたフレームを装飾するもの】なので、まずは装飾するためのHTMLファイルが必要です。
このサンプルHTMLをテキストエディタにコピペ
練習用のHTMLを用意したので下記をコピーし、テキストエディタに貼り付けます。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="style.css">
</head>
<title>スタイルシート練習</title>
<body>
<div class="main">
<span class="text">CSSの練習だよ</span>
</div>
<body>
</html>
CSSを反映したい場合、HTMLファイルの<head>タグの中に、次の一文を記載してください。
これで「このHTMLファイルを読み込むときにはstylesheetというファイル内に記載されたCSSの内容を反映してください」というリクエストを送ることができます。
HTMLだけの見え方を確認
HTMLファイルができたら、まずはそのままの状態を確認してみます。
コピペしたファイルの拡張子を[.html]にして保存し開いてみるとブラウザ上で下記のように見えるはずです。

これをCSSでデザインしていきましょう。
今回は文字の色と背景色を変更する方法です。
先ほど作った[stylesheet.css]に、次のテキストをコピペし保存します。
.main{
width: 100%;
height: 200%;
background-color: black:
text-align: center;
}
.text{
font-size: 26px:
color: #fff:
}
.mainの部分は背景のカスタマイズ、.textの部分はテキストの部分のカスタマイズです。
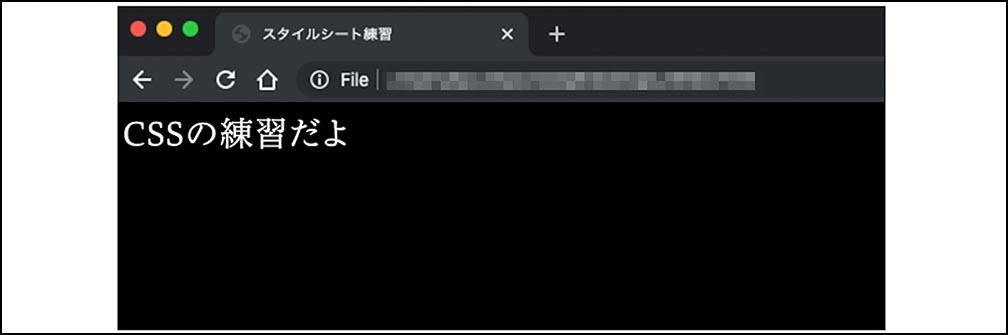
以上でHTMLファイルとCSSファイルの準備ができたので、サーバーにアップロードしCSSが反映した状態のページを表示させてみましょう。
2つのファイルはサーバー上の同じ階層に保存してください。
以上の作業を終えたら改めて先ほどのHTMLを表示させてみます。するとページのデザインはこのように変更されて表示されます。