Webデザイナー初心者が初めに知っておくべきこと
こんにちは、ゆうきです。
今回はWebデザイナーになりたい人向けの内容となっております。
Webデザインするうえで必ず知っておかなければいけないことについて、いくつか解説していきます。
letter-spacing: 0.5em~0.1emに指定しよう

「そもそもletter-spacingって何?」と疑問に思う人もいると思うので話しておくと、letter-spacingは文字間のことを意味します。
letter-spacingを指定することで文字の読みやすさが大きく変わります。
文字間が広すぎたり、狭くなったりするととても見にくいのでletter-spacing: 0.5em~0.1emで調整することをおすすめします。
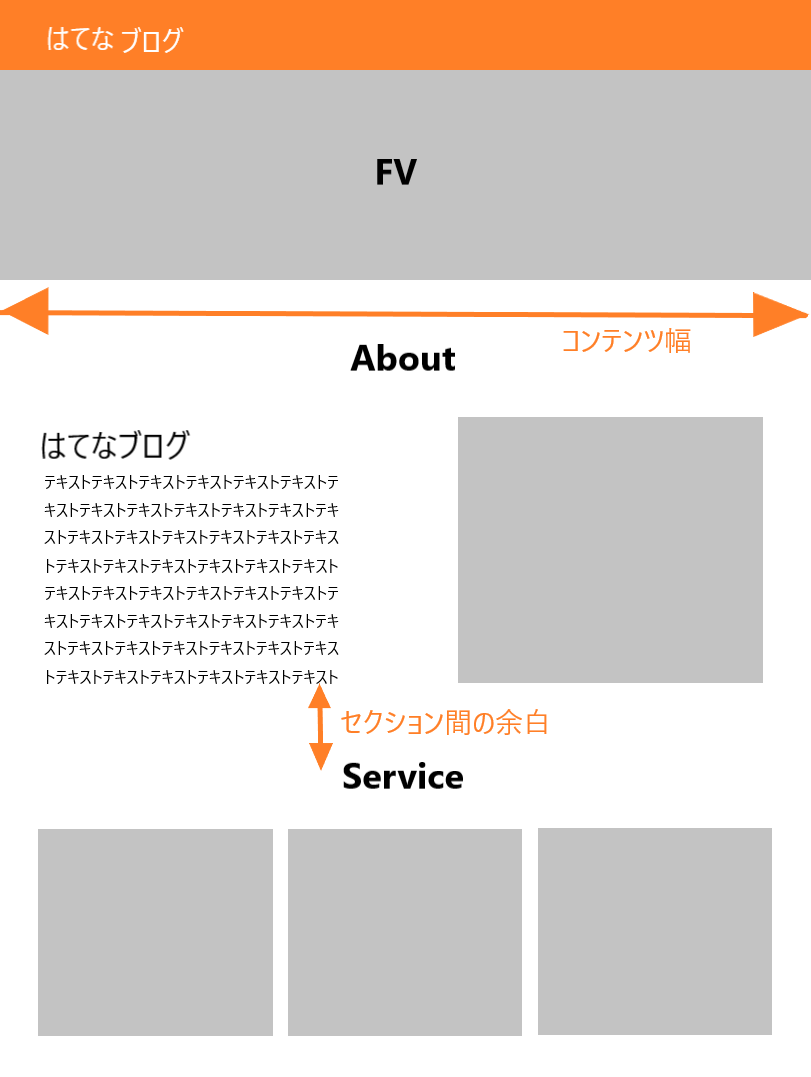
コンテンツ幅を1000px前後に指定しよう
コンテンツ幅は1000px前後で指定しましょう。
コンテンツ幅を気にせずデザインしてしまうと、PCの画面サイズによっては見づらいサイトになってしまうので注意してデザインしましょう。
なぜ、コンテンツ幅が1000px前後が良いのかというと、多くのユーザーが一番見やすいコンテンツ幅であるからです。
何となく決めてしまうのではなくしっかりと意識してデザインを制作するようにしましょう。
セクション間の余白150px~200pxに指定しよう
セクション間の余白は150px~200pxにしていしましょう。
デザインのテイストにもよりますが、余白の見せ方、指定の仕方はサイトの雰囲気に大きくかかわるので注意してデザインするようにしましょう。
・セクション間の余白とは?
セクション間の余白とは、Webサイトのセクション間のことを意味します。

セクション間の余白という言葉もWeb制作をしていると聞く機会のある言葉なので、しっかり覚えておくようにしましょう。
・なぜ、セクション間の余白150px~200pxが良いのか
なぜ、セクション間の余白150px~200pxが良いのかというと、使用されていることが多いからです。
最近では、極端に広かったり狭かったりと様々な大きさの余白が使用されていますが、最初は基本を抑えるためにも150px~200pxで指定してみましょう。
まとめ
今回は、「Webデザイナー初心者が初めに知っておくべきこと」というテーマでWebデザインの基礎をお伝えしました。
最近では、アニメーションや派手なレイアウトを使用されているサイトが多く存在します。
しかし、基本に忠実にデザインを制作するだけでも十分にユーザーの読みやすいサイトは制作することができるので基本はしっかり抑えておきましょう。
現在、プログラミング初心者の方限定にたった数日でHTML・CSSを攻略したい人を募集しています。
*ただし本気で取り組む方のみ
詳しくはこちらの記事をご覧ください。